FlyUX Flight app
the Flight Booking Experience on iOS.
Reimagining
Professional Diploma in UX Design
UX Design Institute Case Study
My role
I chose to enrol onto the Professional Diploma in UX Design to upskill in areas of opportunity — UX research, and to refine my iterative design process. I conducted as much research as I could during the pandemic (2020/21) and created a range of designs. Normally this would be a collaborative process.
UX Designer
We were tasked to reimagine the flight booking process through to the seat selection stage, helping users make more informed purchases.
Research
Benchmarking
I compared products and technologies currently on the market, discovering digital conventions (standards) to follow, great examples to emulate & definite no goes.
For this project we compared a few flight providers and one flight aggregate website.
Usability Tests
I connected with actual human beings, both in-person & remote, to understand user journeys, discover pain-points, areas to emulate & digital conventions to follow.
Surveying
I used SurveyMonkey® to create a poll / survey, gaining insights from a wider audience globally. All surveys were anonymous to remove any bias.
“I want to take my dog whilst travelling. It’s not so easy to book pets onto a flight”.
A collaborative group session, where we organised data into groups of opportunities and touch points.
UI design & Prototyping
I used Sketch app to create the user interface screen states. I then imported the artboards into Principle for Mac, adding the emotion & behaviours, building an interacting prototype.
Asset Creation
I used Affinity Designer & Adobe Illustrator to create icons that don’t exist. I used Apple’s SF Symbols for app iconography.
Design
Userflow
New User
Book a flight
Active Defaults (Privacy & Location Settings)
Wireframing
I created low fidelity sketches of screen states based on the userflow above. Confirming whether any adjustments were needed to the user journey without putting a lot of resource into digital designs.
Leveraging Apple’s Human Interface Guidelines throughout my design, as well as innovative technology — AR.
Influenced
By Insights
For this example, it wasn’t so easy to increase the number of pets joining a flight with just an incremental plus button, as rules and regulations differ from country to country or by flight operator. The rationale behind this was that, pets are housed in the same space as people, as they are living just things like humans. So, I opted to surface this option and have the user to tap a link for further information.
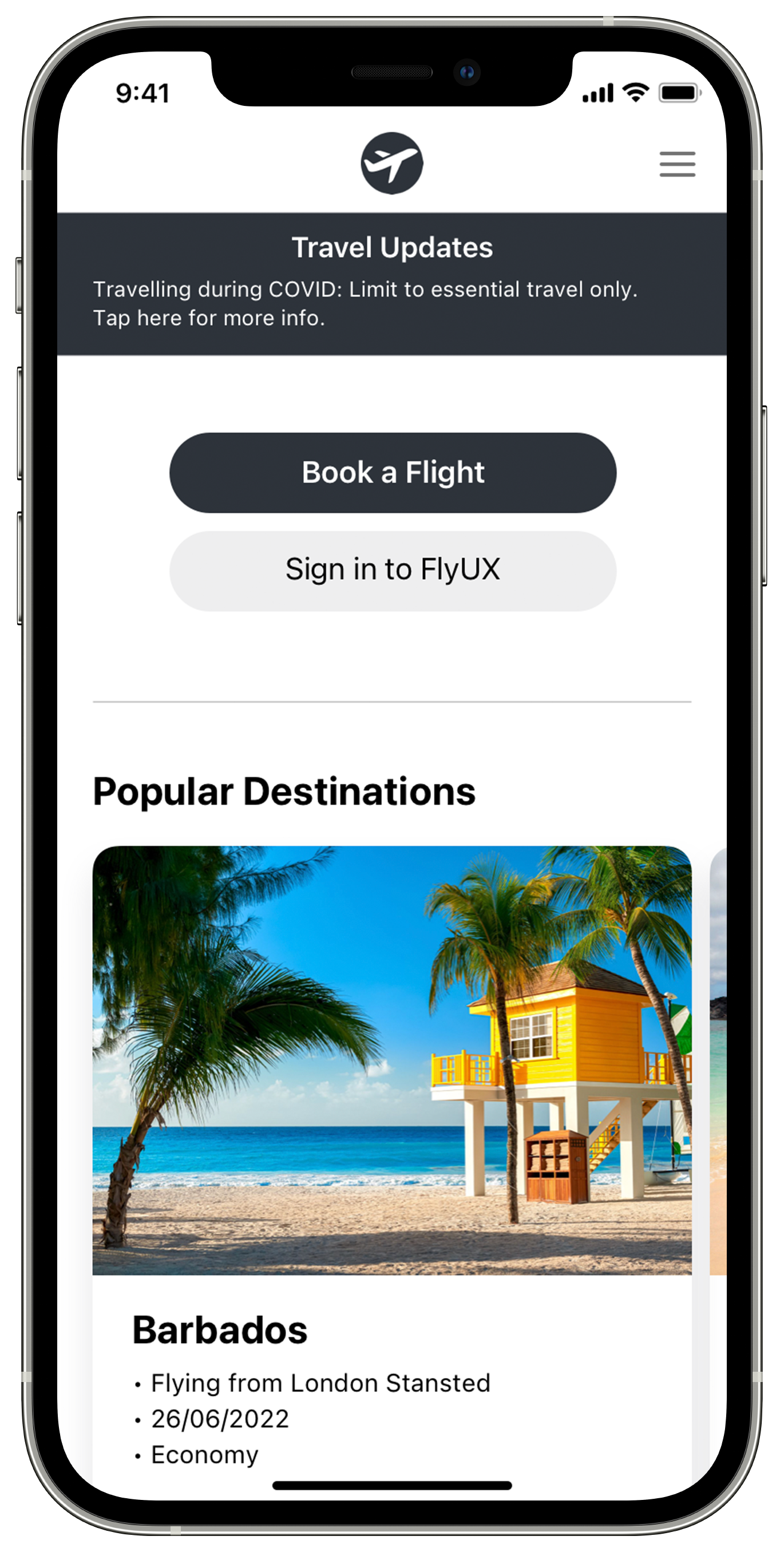
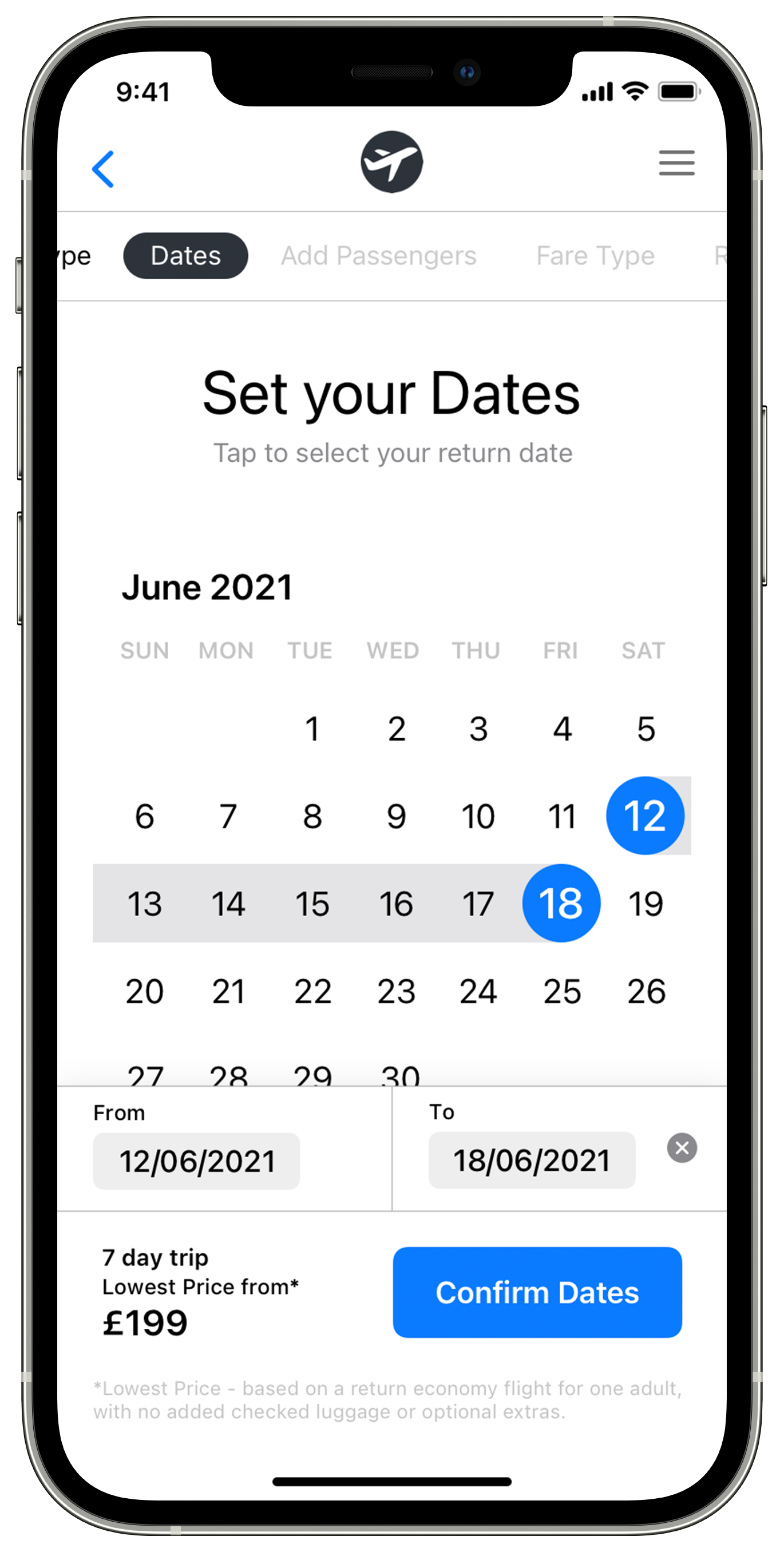
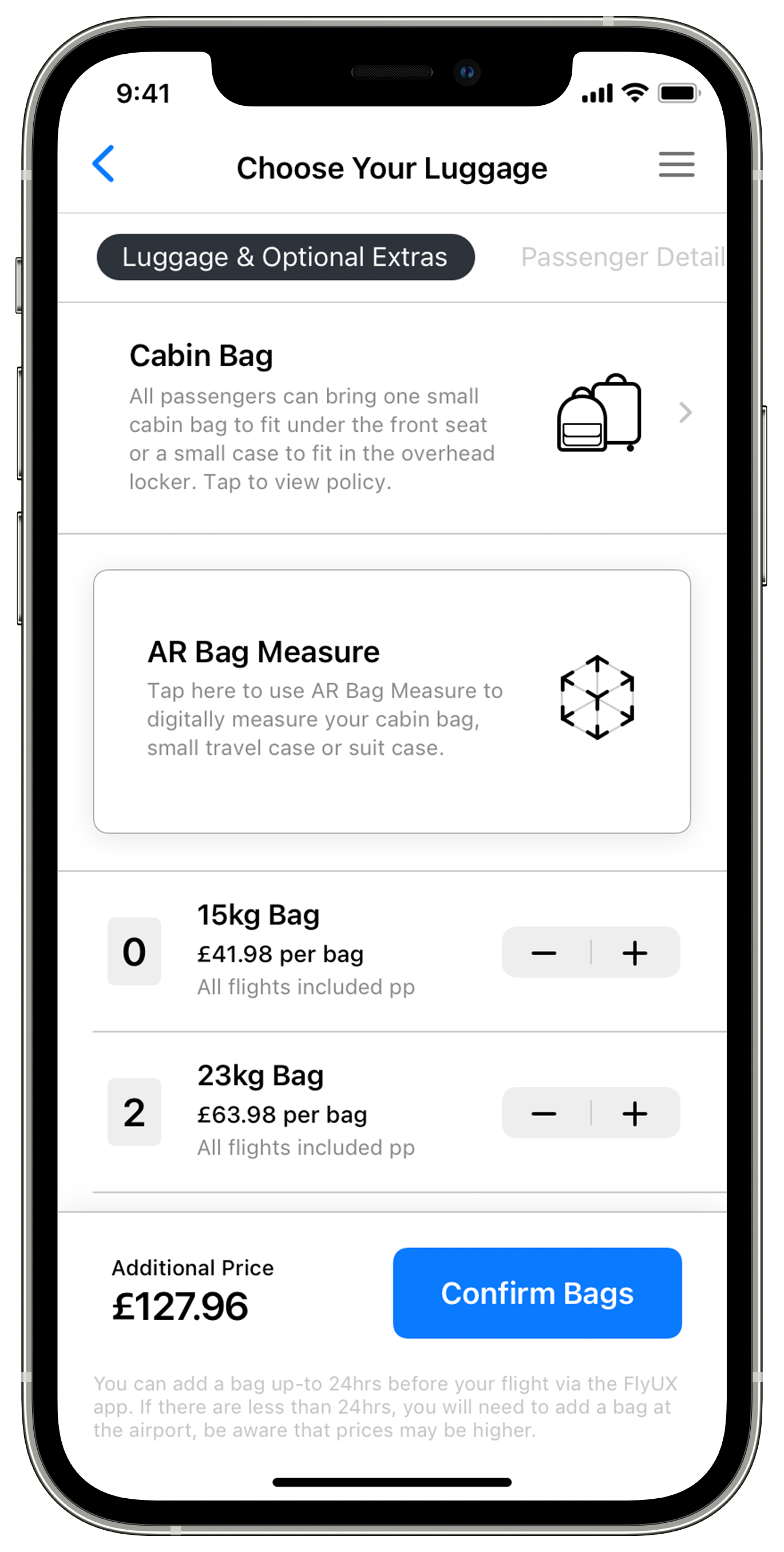
Final Designs
A collection of screen state images from the FlyUX iOS app. Whilst designing the screen states, I built an interactive prototype using Principle for Mac.
Prototype
An interactive prototype, navigating through each step of the booking journey. Starting with a loading screen, through to review booking.
Fly UX app prototype video
Outcome
After creating a range of prototypes, I needed to validate the proposed designs. So, I ran usability and A/B tests and gathered findings.
I submitted this project, gaining a Professional Diploma in UX Design. If I could revisit this project again, I would redesign the Fare Type and Date Selection screens. With Fare Type, I could have displayed all data clearly on one page, rather the user having to swipe backwards and forwards using the carousel. And for Date Selection, I could add the new calendar treatment with search outcomes in list form, below the calendar. This was added in iOS15.